HTML Dasar | Struktur Dasar HTML
Seperti yang kita bahas sebelumnya tentang pengertian HTML, dimana dikatakan bahwa HTML merupakan bahasa markup, yang artinya markup disini kita sebut sebagai <tag>.
<tag> adalah kode yang digunakan untuk memperkenalkan pada web browser untuk apa teks HTML tersebut ditulis. Apakah teks tersebut diperkenalkan sebagai judul artikel, paragraf, list, link dan lain sebagainya.
Penulisan <tag> pembuka diawali tanda kurang dari (<) dan diakhiri tanda lebih dari (>). Sedangkan untuk <tag> penutup diawali dengan tanda kurang dari (<), kemudian slash (/) dan diakhiri tanda lebih dari (>).
<>...</>
Seperti contoh jika kita ingin membuat sebuat teks yang akan dijadikan paragraf, maka kode HTML nya adalah:
<p>...</p>
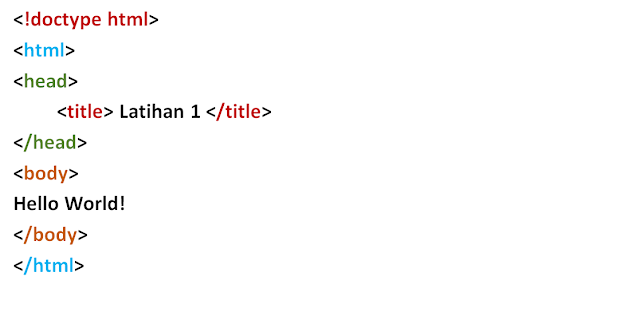
Perhatikan struktur dasar HTML berikut ini:
Kemudian baris selanjutnya ada tag HTML, seperti yang kita bahas di postingan Pengertian HTML dan Sejarahnya bahwa hampir semua tag memiliki pasangannya, yaitu tag pembuka dan tag penutup. Begitu pun dengan tag HTML, tag HTML ini adalah kerangka awal, dimana didalamnya ada dua tag utama, tag head dan tag body.
Jadi apapun yang nanti kita tulis berada di dalam tag head dan tag body. Dan yang nanti akan tampil pada layar halaman web adalah yang berada didalam tag body. Contoh pada gambar diatas adalah "Hello World!", jadi yang akan tampil di halaman web adalah Hello World!.
Sedangkan tag yang berada di dalam tag head adalah sebagai judul dari halaman web kita dengan dibungkung menggunakan tag title, yaitu latihan 1
Berikut adalah contoh penulisan struktur dasar HTML dengan code editor Sublime Teks 3.




Post a Comment for "HTML Dasar | Struktur Dasar HTML"