Cara Buat Website Online Shop dengan Wordpress (part 3)
Hallo teman teman kali ini saya akan menposting secara berkala tentang bagaimana cara mudah membuat Website Online Shop dengan menggunakan Wordpress. Sebelum nya ketahuilah bahwa Wordpress adalah sebuah aplikasi sumber terbuka (open source) yang sangat populer digunakan sebagai blog (blog engine). Wordpress dibangun dengan menggunakan bahasa pemrograman PHP dan basis data MySQL.
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
Untuk dapat membuat Website Online Shop ini perlu adanya pembagian dalam postingan, karena akan terlalu banyak bila dalam satu postingan tahap demi tahap dijelaskan. Pada part 3 akan menjelaskan bagaimana cara mengganti tema wordpress.
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
Untuk dapat membuat Website Online Shop ini perlu adanya pembagian dalam postingan, karena akan terlalu banyak bila dalam satu postingan tahap demi tahap dijelaskan. Pada part 3 akan menjelaskan bagaimana cara mengganti tema wordpress.
Cara mengganti tema wordpress
Untuk dapat memperindah tampilan website Wordpress yang kita buat, langkah yang tepat adalah dengan mengganti tema. Seperti kita ketahui, tema default yang di berikan saat kita mulai menginstal wordpress sangat sederhana. Oleh karena itu kita membutuhkan tema yang lebih baik lagi untuk dapat di instal menggantikan tampilan Wordpress default kita.
Wordpress telah menyediakan tema-tema yang menarik yang dapat digunakan oleh pengguna, hanya butuh koneksi internet kita dapat memilih sesuai ketubuhan kita.
Ada berbagai cara untuk dapat mengganti tema, yang nanti akan kita jelaskan secara bertahap. Baik mari kita mulai untuk cara mengganti tema wordpress.
1. Seperti pada umumnya, kita masuk sebagai admin wordpress kita Localhost/sekaawan-id/wp-admin.
2. Pada dasboard admin pilih Tampilan/Tema.
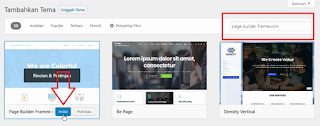
3. Kemudian pilih tambahkan baru dan klik di pencarian tema dengan nama "page builder framwork". Sebenarnya teman-teman boleh memilih dengan tema yang teman-teman kehendaki sesuai dengan kebutuhan. Tetapi setiap tema akan memiliki tata letak yang berbeda,sehingga saya menyarankan untuk belajar ini memilih sama dengan pilihan saya saja dulu agar mempermudah untuk tahapan berikutnya.
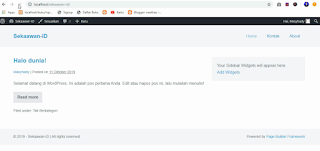
Setelah dengan cara ini sudah terinstal dengan baik, selanjutnya kita hanya cukup mengaktifkan tema tersebut. Berikut adalah contoh tema yang sudah diaktifkan.
Pada kasus yang lain jika cara-cara yang telah kita lakukan gagal, kita bisa menggunakan cara yang ke-dua yaitu sebagai berikut :
1. Kita buka tap baru kemudian cari di website resmi Wordpress tema yang tersedia. Karena nama tema yang saya gunakan adalah page builder framwork maka teman-teman cukup mengetik : theme page framwork wordpress. Teman-teman bisa langsung mendownload nya.
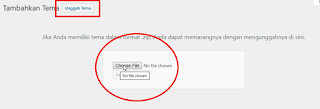
2. Selanjutnya kita cukup klik unggah tema dan memilih tema yang telah kita download. Kemudian jika sudah ter-unggah langsung aktifkan tema tersebut dan lihat hasilnya.
Cukup mudah bukan ? paling tidak begitulah cara mengganti tema Wordpress. Semoga berhasil dan bermanfaat.








Post a Comment for "Cara Buat Website Online Shop dengan Wordpress (part 3) "