Cara Buat Website Online Shop dengan Wordpress (part 2)
Hallo teman teman kali ini saya akan menposting secara berkala tentang bagaimana cara mudah membuat Website Online Shop dengan menggunakan Wordpress. Sebelum nya ketahuilah bahwa Wordpress adalah sebuah aplikasi sumber terbuka (open source) yang sangat populer digunakan sebagai blog (blog engine). Wordpress dibangun dengan menggunakan bahasa pemrograman PHP dan basis data MySQL.
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
Untuk dapat membuat Website Online Shop ini perlu adanya pembagian dalam postingan, karena akan terlalu banyak bila dalam satu postingan tahap demi tahap dijelaskan. Pada part 2 ini akan menjelaskan bagaimana cara membuat halaman dan menu di wordpress.
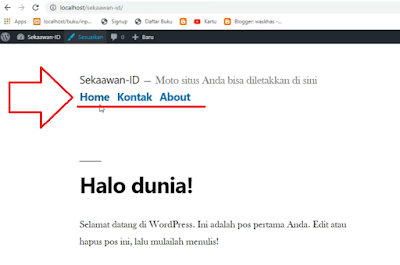
Pada tahapan ini adalah tahapan teakhir, yang artinya kita bisa melihat hasil dari halaman dan menu yang telah dibuat, dengan mengetik dibrowser : Localhost/sekaawan-id/. Ini adalah contoh hasil nya :
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
Untuk dapat membuat Website Online Shop ini perlu adanya pembagian dalam postingan, karena akan terlalu banyak bila dalam satu postingan tahap demi tahap dijelaskan. Pada part 2 ini akan menjelaskan bagaimana cara membuat halaman dan menu di wordpress.
Cara Membuat Halaman dan Menu di Wordpress
Seperti layak nya website pada umumnya, dalam website pasti terdapat menu dan halaman. Kali ini akan menjelaskan secara bertahap tentang bagaimana cara membuat halaman dan menu di wordpress.
1. Langkah awal kita masuk sebagai admin dengan klik di browser Localhost/sekaawan-id/wp-admin, kemudian pilih laman/ tambah baru.
Perlu diketahui ada perbedaan antara laman atau halaman dengan postingan, bahwa laman dalam website merupakan informasi yang statis sedangkan postingan yang dinamis.
Maksudnya bagaimana ?
Jika laman atau halaman identik dengan informasi-informasi yang tetap tentang website, seperti About (yang menjelaskan tentang apa itu tentang isi dari website yang dibuat), Kontak (kontak yang bisa dihubungi jika pengunjung menginginkan sebuah produk atau apapun itu).
Sedangkan postingan bersifat dinamis yang dapat berganti berkala, semisal sebuah blog tulisan setiap minggu akan terus berganti.
2. Setelah laman/tambah baru, tulis judul dan artikel halaman yang kita ingin kan sesuai dengan kebutuhan. Sebagai contoh dari tulisan ini adalah About dan Kontak.
3. Ketika laman atau halaman sudah selesai dibuat, langkah selanjutnya adalah bagaimana membuat menu. Nantinya dua halaman yang telah kita buat akan diletakan dalam menu. Klik Tampilan/menu
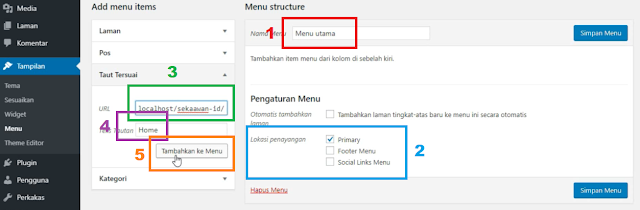
Untuk membuat menu perhatikan gambar dibawah ini, berserta fungsi-fungsinya :
1. Nama Menu : Menu utama / kita akan membuat nama untuk menu yang akan dibuat.
2. Lokasi Penayangan : pilih sebagai Primary / sebenarnya ada tidak tiga pilihan untuk dapat meletakan menu ini, yaitu : Primary, Footer Menu dan Social Link Menu.
3. URL : http://localhost/sekaawan-id/, ini adalah fungsi untuk menu yang kita buat Home
1. Nama Menu : Menu utama / kita akan membuat nama untuk menu yang akan dibuat.
2. Lokasi Penayangan : pilih sebagai Primary / sebenarnya ada tidak tiga pilihan untuk dapat meletakan menu ini, yaitu : Primary, Footer Menu dan Social Link Menu.
3. URL : http://localhost/sekaawan-id/, ini adalah fungsi untuk menu yang kita buat Home
4. Teks Tautan : Home
5. Klik tambahkan menu.
5. Klik tambahkan menu.
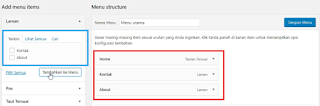
Ketika menu Home sudah jadi, selanjutnya adalah menjadi laman / halaman yang telah kita buat sebelumnya (About dan Kontak) untuk dijadikan menu. Cara nya adalah pilih dua halaman tersebut kemudian tambahakan menu. Teman teman juga bisa mengatur urutan menu yang telah selesai dibuat sesuai kehendak kita.
Menu yang telah kita buat ada tiga yaitu Home, About dan Kontak
Pada tahapan ini adalah tahapan teakhir, yang artinya kita bisa melihat hasil dari halaman dan menu yang telah dibuat, dengan mengetik dibrowser : Localhost/sekaawan-id/. Ini adalah contoh hasil nya :









Post a Comment for "Cara Buat Website Online Shop dengan Wordpress (part 2) "